COLLEGE PROJECT
DINE AR
Designed and developed an AR application to get to know about how the food looks and compare its size.



COLLEGE PROJECT
DINE AR
Designed and developed an AR application to get to know about how the food looks and compare its size.



View prototype LIVE (View on Mobile)



01
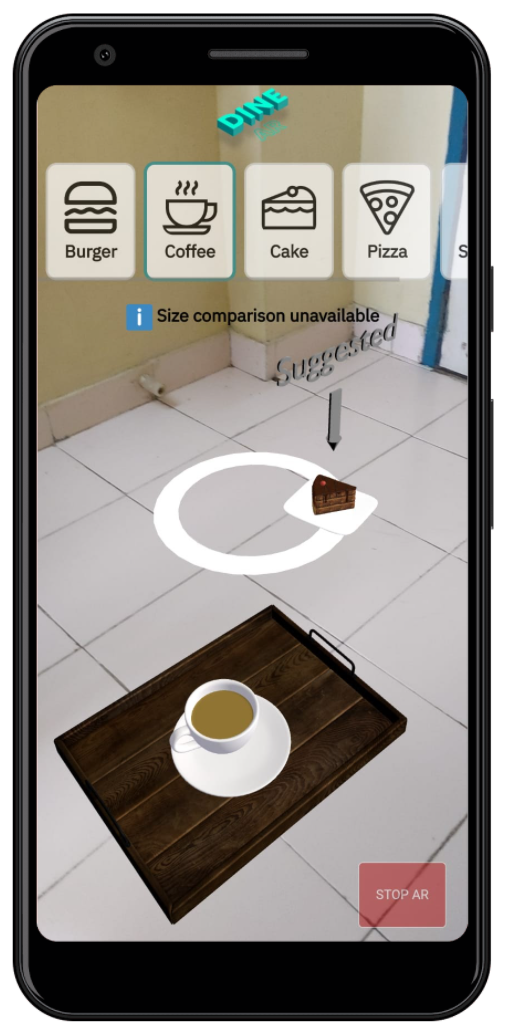
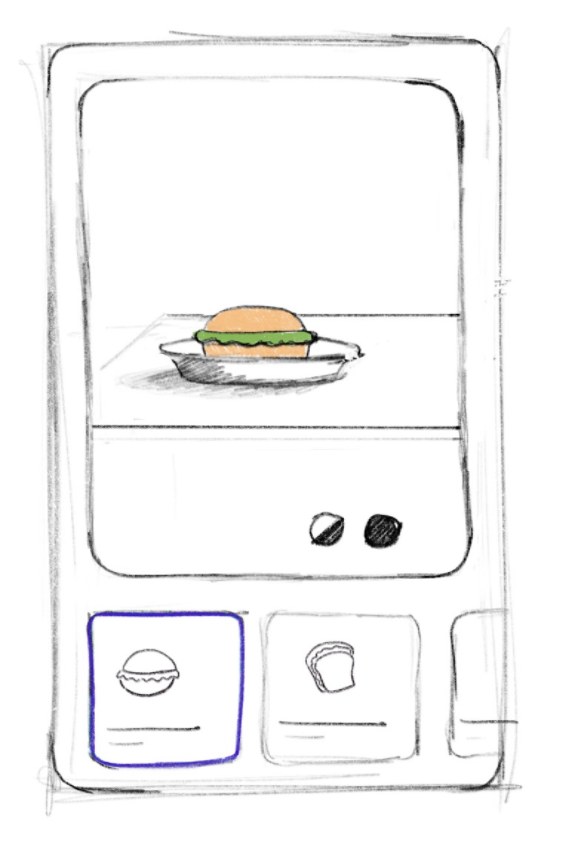
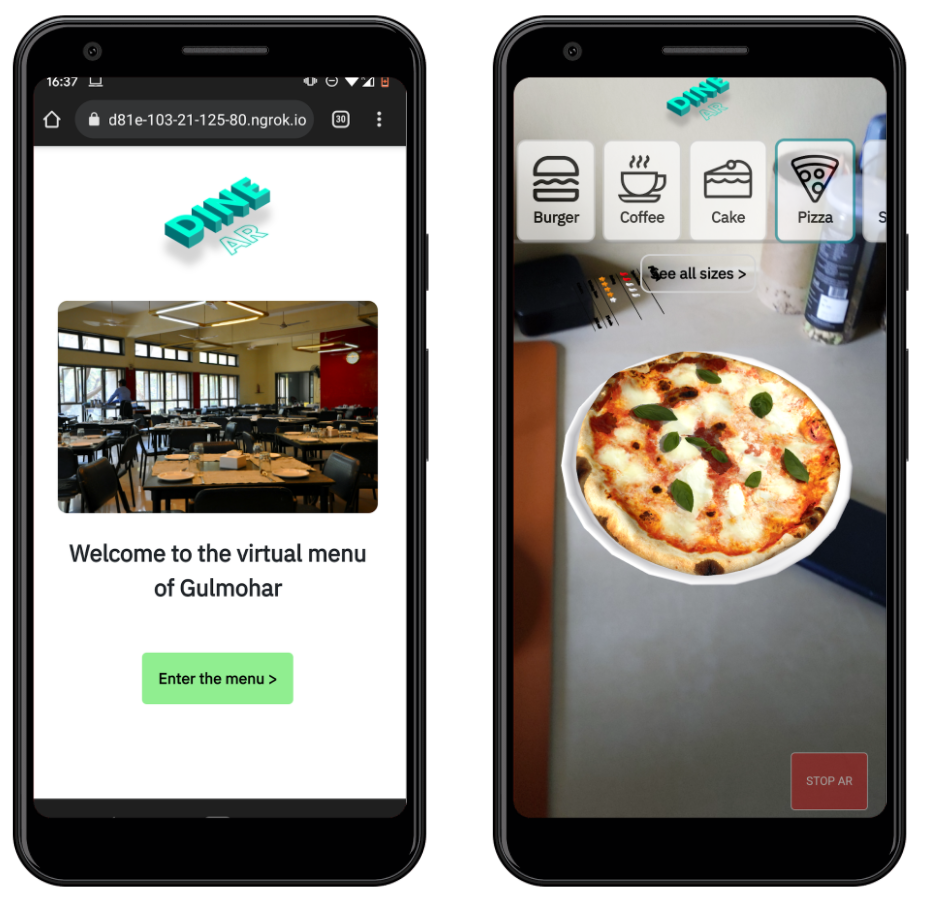
Home
In here we can the landing page. When clicked upon enter the menu, the person is taken into AR mode where he/she can select whichever food the person wishes to visualise. For placement there is white circle which appears. When tapped on it the object is placed above the circle.02
Food details
Along the food we can also see the amount of calories, fat and other values right next to AR food item. This helps the person to know these values without looking them up elsewhere

03
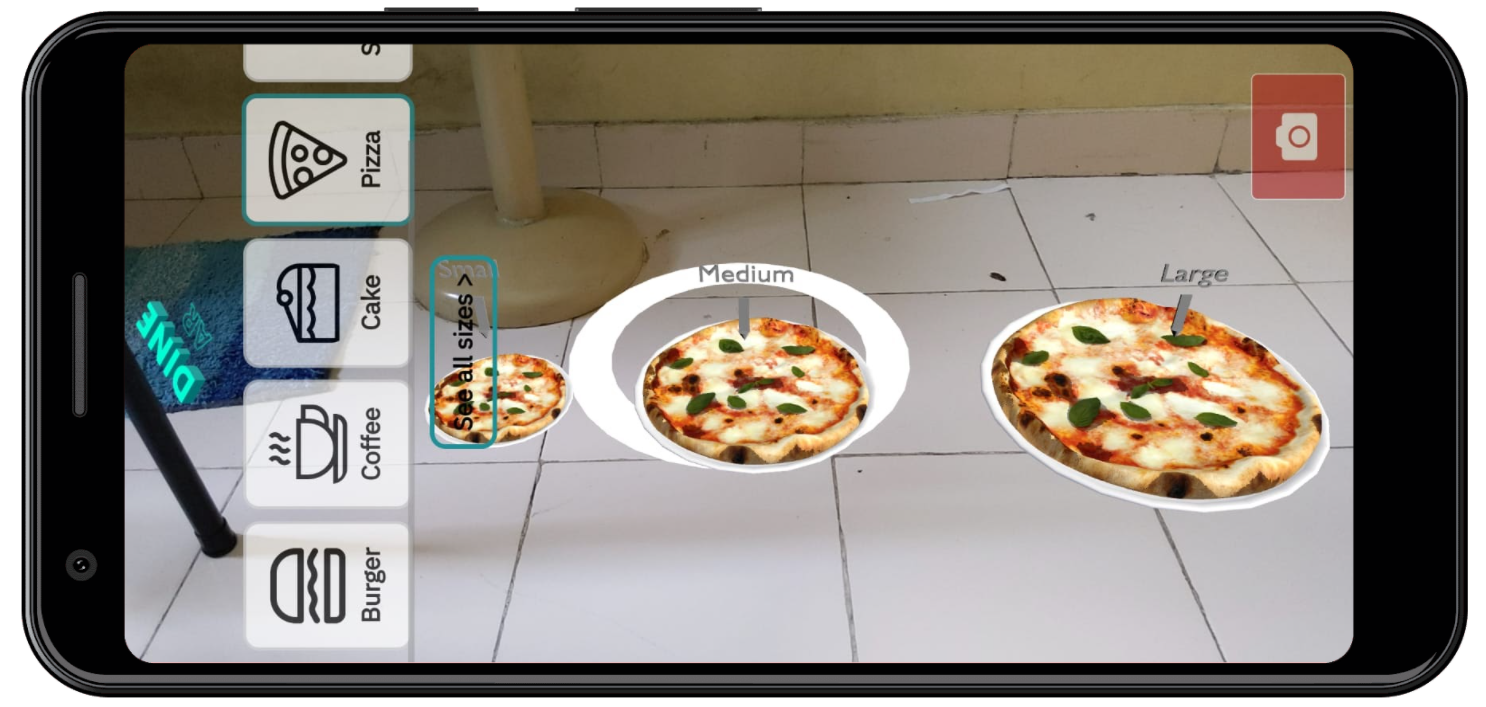
Size Comparison
There is size comparison visualization available for specific foods. For example, we have 3 sizes for pizza.04
Suggested dishes
For some items suggestions are also provided. But they are provided at a farther distance so as to avoid confusion. For example, brownie can be suggested with coffee/tea.